
제가 xe로 홈페이지를 하나 구축해서 쓰고 있는데요.
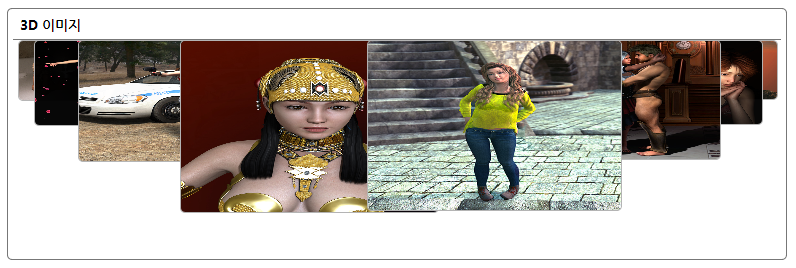
eh_whcarousel 라는 위젯인데요. 게시판의 이미지를 위젯안에 띄워 놓고 시간이 지나면 옆으로 슬라이드 이동하여 역동적으로 화면을 만들어 주는 위젯인데요.
위 사진의 위젯을 메인 화면에 띄워 놓고 쓰고 있습니다.
저 위젯의 경우 이미지를 불러와서 사용자들에게 보여주잖아요?
그럼 트래픽이 얼마나 나올지 궁금합니다.
제작자 분은 jquery로 만드셨다고 하는데... 트래픽이 어느정도 되냐고 여쭈어 봤는데 잘 모른다고 하시네요.
혹시 위와 같은 위젯은 트래픽이 얼마나 나올까요?
만약 50개를 링크 시켰다면... 한번 화면을 띄울때마다 사진 50장분의 트래픽이 소모될까요?
이제까지 썼는데 별다른 트래픽 문제는 없었지만....
2cpu에는 아시는 분이 계실거 같아 여쭈어 봅니다.



이 축소된 섬네일이 뿌려 지는것이라 용량은 크게 문제되지 않습니다.
물론.......
500원짜리 호스팅이라면 문제 될수도 있지만요....
쉽게 확인해 보는 방법은
용량을 확인해 보실 페이지를 여신후에 파일로 저장해 보시면
한 페이지의 총 용량을 직접 확인해 보실수 있습니다.
예전... 무식한 업체중 하나....
인덱스 페이지가 총 22메가....ㅡ,.ㅜ
얘네들은 왜 우린 홈페이지가 느리냐 였습니다.
결국엔 최적화 해주었고
5M대로 낮춰 주었더니 홈페이지가 빨라졌다고 좋아 하더라고요....ㅡ,.ㅡ
하지만 이도.....
대부분의 서버들이 아직은 100M에 물려 있다보니
동시에 20명이 이상이 붙는다면..... 대책 없겠죠...^^
그래도 불안해서요.
개발자라면 당연히 알텐데....좀 신경안쓰시는 분인가 봅닏다.
김황중님 말씀대로.. 소스 분석 안하고 간단히 확인하실 것 같으면
일단 IE의 임시파일을 다 지운 다음에, 해당 페이지를 열어보고 임시파일 폴더에 그 파일이 들어있는지 확인하는게 가장 쉬운 방법입니다.
개발자는 아니고... 전공도 IT 분야가 아니구요.
그냥 영세 상인에 가까운 사람입니다.
그래도 2cpu 고수 분들 덕을 많이 보고 있습니다.
그리고 소스보기로는 정확하게 알기 힘들 수 있습니다.
HTML에 img 태그로 읽어왔다면 알 수 있지만 jquery로 처리했다면 동적으로 이미지를 불러오도록
만들었을 가능성이 높습니다. 그러면 소스보기로 알기가 힘들죠(jQuery문을 알면 가능)
그런데 위젯을 만든사람이라면 당연히 가장 큰 이미지 두장은 원본으로 보여주고, 뒤에 숨어있는 이미지는
썸네일로 만들었을거라 추측합니다. (성능과 트래픽 측면을 고려해서)
트래픽이 좀 많이 나갈거같네요 ^^;;
게다가 이러다보면 페이지가 느릴수밖에 없구요~
이런경우는 위젯의 문제라기보다는 썸네일을 쓰도록 수정을 하셔야할것 같네요.
지금 보니까 이미지 한장에 7메가가 넘는것들도 보이는데;;
한달에 데이터 1.5GB밖에 없는 제폰으로 들어갔다가는 난리나겠네요 ㄷㄷㄷ;;