|
|
(광고) 단통법 시대의 인터넷가입 가이드(ver2.0) (234) |
 백메가 백메가 |
2015-12 |
1793507 |
25 |
2015-12
1793507
1  백메가 백메가
|
|
|
[필독] 처음 오시는 분을 위한 안내 (737) |
정은준1 |
2014-05 |
5268473 |
0 |
|
2014-05
5268473
1 정은준1
|
|
111395 |
[비컴] BMS연결방법 (11) |
민지파파 |
2024-04 |
2057 |
0 |
|
2024-04
2057
1 민지파파
|
|
111394 |
알리 익스프레스 환불..? (5) |
system32 |
2024-04 |
1512 |
0 |
|
2024-04
1512
1 system32
|
|
111393 |
[질문] 유심이 없는 스마트폰에 긴급 재난 문자 수신이 되나요? (6) |
alpha099 |
2024-04 |
2167 |
0 |
|
2024-04
2167
1 alpha099
|
|
111392 |
win10 오토캐드 프로그램 실행하면 포토샵 프로그램이 렉이 걸립니다 (21) |
가빠로구나 |
2024-04 |
2442 |
0 |
|
2024-04
2442
1 가빠로구나
|
|
111391 |
Oem 보드 파워 와트 제한도 있나요?? (4) |
가성비가좋다 |
2024-04 |
2063 |
0 |
|
2024-04
2063
1 가성비가좋다
|
|
111390 |
리소스 적은 시간 문의 (3) |
헌터D |
2024-04 |
1238 |
0 |
|
2024-04
1238
1 헌터D
|
|
111389 |
hp z6, z8 g5에 4090을 장착하려고 합니다 (10) |
Xecus |
2024-04 |
2014 |
0 |
|
2024-04
2014
1 Xecus
|
|
111388 |
CPUID 체크시 (3) |
미담 |
2024-04 |
1508 |
0 |
|
2024-04
1508
1 미담
|
|
111387 |
폰을 모바일핫스팟으로 하여서 노트북사용법 (5) |
yummy |
2024-04 |
2253 |
0 |
|
2024-04
2253
1 yummy
|
|
111386 |
급) 질문 키보드 자판입력오류 (3) |
무쏘뿔처럼 |
2024-04 |
2127 |
0 |
|
2024-04
2127
1 무쏘뿔처럼
|
|
111385 |
VGA 입력을 지원하는 포터블 모니터 없을까요? (6) |
써린이 |
2024-04 |
2368 |
0 |
|
2024-04
2368
1 써린이
|
|
111384 |
파이선 exe 변환후 실행시 오류. (3) |
빠끔살이 |
2024-04 |
1706 |
0 |
|
2024-04
1706
1 빠끔살이
|
|
111383 |
cisco ASA5505 firmware 파일을 찾습니다. (2) |
 시도니 시도니 |
2024-04 |
1610 |
0 |
2024-04
1610
1  시도니 시도니
|
|
111382 |
경유차 떨림은 어떻게 해야 잡을 수 있나요? (13) |
뭐든팔아요 |
2024-04 |
2623 |
0 |
|
2024-04
2623
1 뭐든팔아요
|
|
111381 |
소노마 14.2 사용자분들, NTFS 하드 잘 읽고 쓰기 되나요? (4) |
회원 |
2024-04 |
2221 |
0 |
|
2024-04
2221
1 회원
|
|
111380 |
유튜브 여러개 킬시 인터넷 끊김 문제입니다 ^^; (8) |
초보자에용 |
2024-04 |
2057 |
0 |
|
2024-04
2057
1 초보자에용
|
|
111379 |
48인치 모니터 (13) |
미담 |
2024-04 |
1700 |
0 |
|
2024-04
1700
1 미담
|
|
111378 |
라이센스 관련 질문 (7) |
중립기어오토 |
2024-04 |
1738 |
0 |
|
2024-04
1738
1 중립기어오토
|
|
111377 |
콘센트 호환 (6) |
미담 |
2024-04 |
1432 |
0 |
|
2024-04
1432
1 미담
|
|
111376 |
[질문] Proxmox VE에서 USB3.0에 설치된 2.5G LAN을 VM에서 단독 사용 설정 (3) |
신우섭 |
2024-04 |
2634 |
0 |
|
2024-04
2634
1 신우섭
|





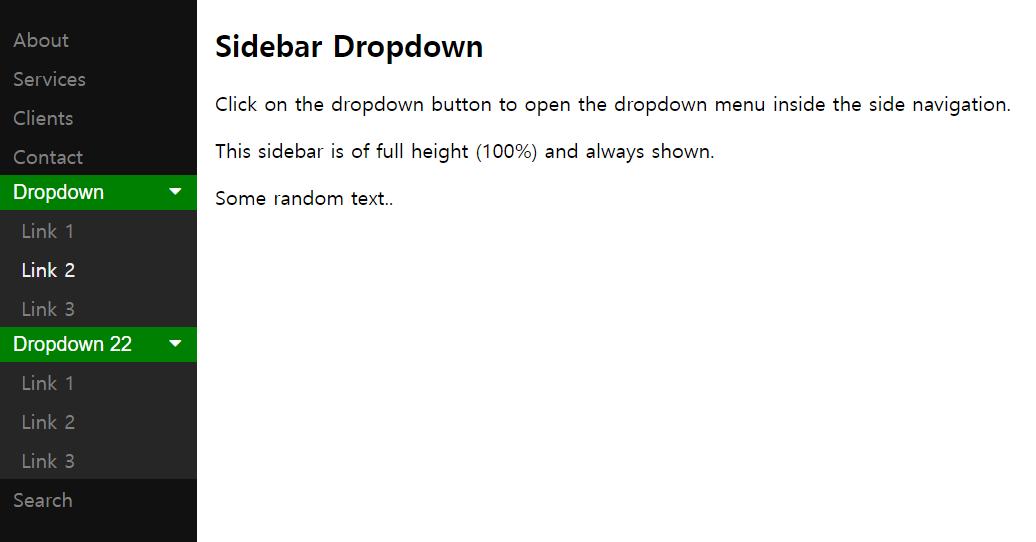
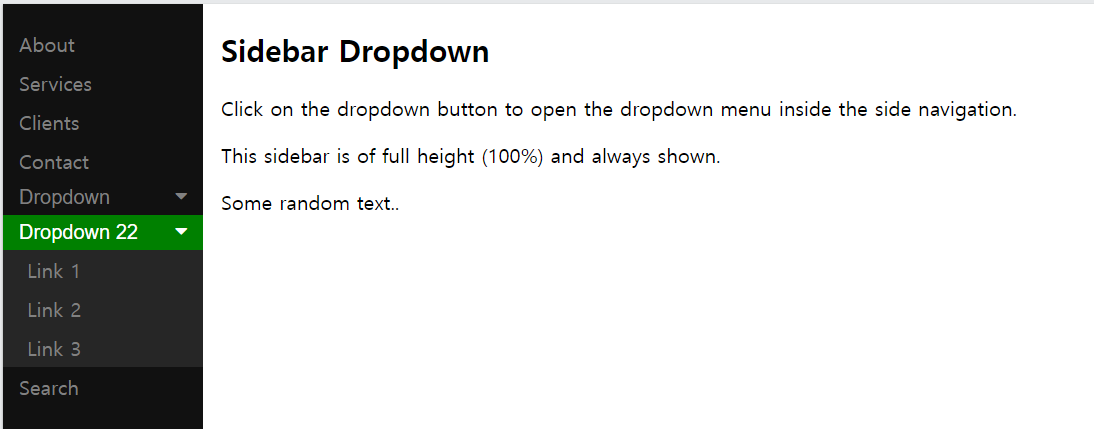
/* Loop through all dropdown buttons to toggle between hiding and showing its dropdown content - This allows the user to have multiple dropdowns without any conflict */
var dropdown = document.getElementsByClassName("dropdown-btn");
var i;
for (i = 0; i < dropdown.length; i++) {
dropdown[i].addEventListener("click", function() {
// Close all dropdowns first
var dropdowns = document.getElementsByClassName("dropdown-container");
for (var j = 0; j < dropdowns.length; j++) {
dropdowns[j].style.display = "none";
}
var buttons = document.getElementsByClassName("dropdown-btn");
for (var k = 0; k < buttons.length; k++) {
buttons[k].classList.remove("active");
}
// Then toggle the clicked dropdown
this.classList.toggle("active");
var dropdownContent = this.nextElementSibling;
if (dropdownContent.style.display === "block") {
dropdownContent.style.display = "none";
} else {
dropdownContent.style.display = "block";
}
});
}
라는 코드를 알려주더군요.. 동작은.. 합니다.
오후에 해보겠습니다.
도사님들~~ 댕큐입니다.
한개만 열려야 합니다
기존의 것은 모두 닫혀야 합니다