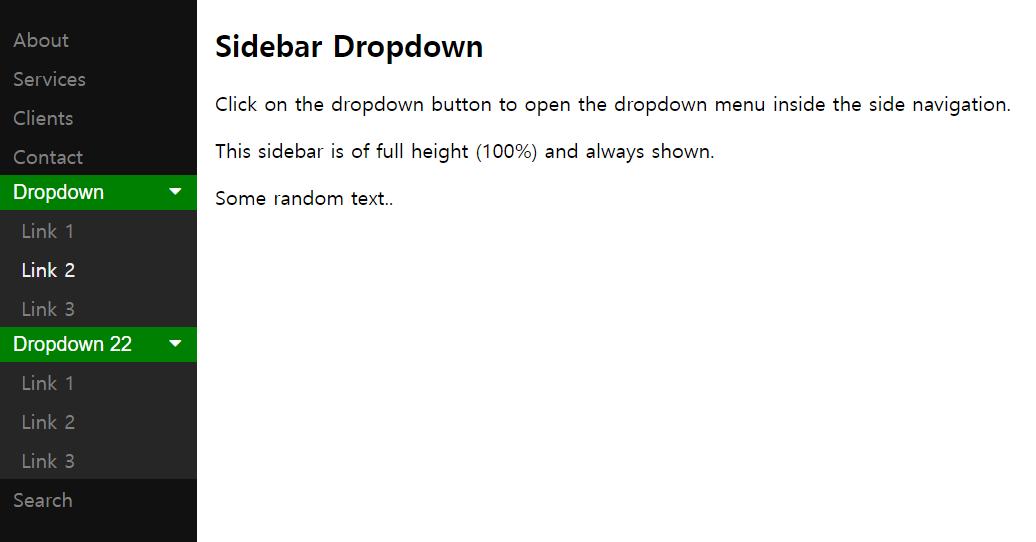
서브 메뉴가 있는 사이드 메뉴에서
클릭했을 때
dropdown-container 이 dispay open 상태에서

이렇게 되지 않고 아래와 같이 되도록 하고 싶은데...

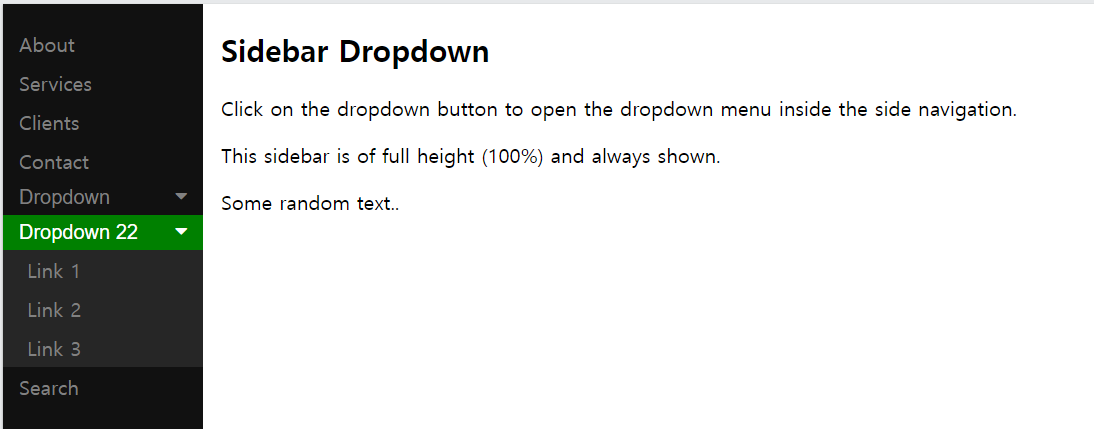
즉
Dropdown 를 클릭했다가
Dropdown 22 를 클릭하면 이전의 Dropdown의 서브 메뉴는 닫히도록 하고 싶은데....
자바스크립트 함수를 아무리 해도 되지 않습니다.
아래의 링크에서 직접 해보시면 됩니다.
https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_sidenav_dropdown
이것은 자바스크립트를 잘 아시는 분이라야
가능합니다.
예전에 나를 도와준 마틴님이란 분이 있어 그분을 기억합니다.
2cpu의 도움주신 많은 분들께 늘 감사드립니다.
☎ HP 010-9678-7900
2cpu의 도움주신 많은 분들께 늘 감사드립니다.
☎ HP 010-9678-7900



/* Loop through all dropdown buttons to toggle between hiding and showing its dropdown content - This allows the user to have multiple dropdowns without any conflict */
var dropdown = document.getElementsByClassName("dropdown-btn");
var i;
for (i = 0; i < dropdown.length; i++) {
dropdown[i].addEventListener("click", function() {
// Close all dropdowns first
var dropdowns = document.getElementsByClassName("dropdown-container");
for (var j = 0; j < dropdowns.length; j++) {
dropdowns[j].style.display = "none";
}
var buttons = document.getElementsByClassName("dropdown-btn");
for (var k = 0; k < buttons.length; k++) {
buttons[k].classList.remove("active");
}
// Then toggle the clicked dropdown
this.classList.toggle("active");
var dropdownContent = this.nextElementSibling;
if (dropdownContent.style.display === "block") {
dropdownContent.style.display = "none";
} else {
dropdownContent.style.display = "block";
}
});
}
라는 코드를 알려주더군요.. 동작은.. 합니다.
오후에 해보겠습니다.
도사님들~~ 댕큐입니다.
한개만 열려야 합니다
기존의 것은 모두 닫혀야 합니다