쪽팔리면 질문하지 맙시다. 소중한 답변 댓글을 삭제하는건 부끄러운 일 입니다
현제
@media all and (min-width: 50em) {
.homePage .emby-scroller {
margin-right: 0;
}
.homePage .emby-scrollbuttons {
display: none;
}
.homePage .itemsContainer {
flex-wrap: wrap;
}
}
.headerSyncButton {
display: none;
}
.skinHeader.focuscontainer-x.skinHeader-withBackground.skinHeader-blurred {
background: none;
background-color:#000000A0;
}
.skinHeader.focuscontainer-x.skinHeader-withBackground.skinHeader-blurred.noHomeButtonHeader {
background: none;
background-color: #000000A0;
}
.section0 .sectionTitle {
display: none;
}
.alphaPickerButton {
display: none;
}
를 쓰고 있습니다
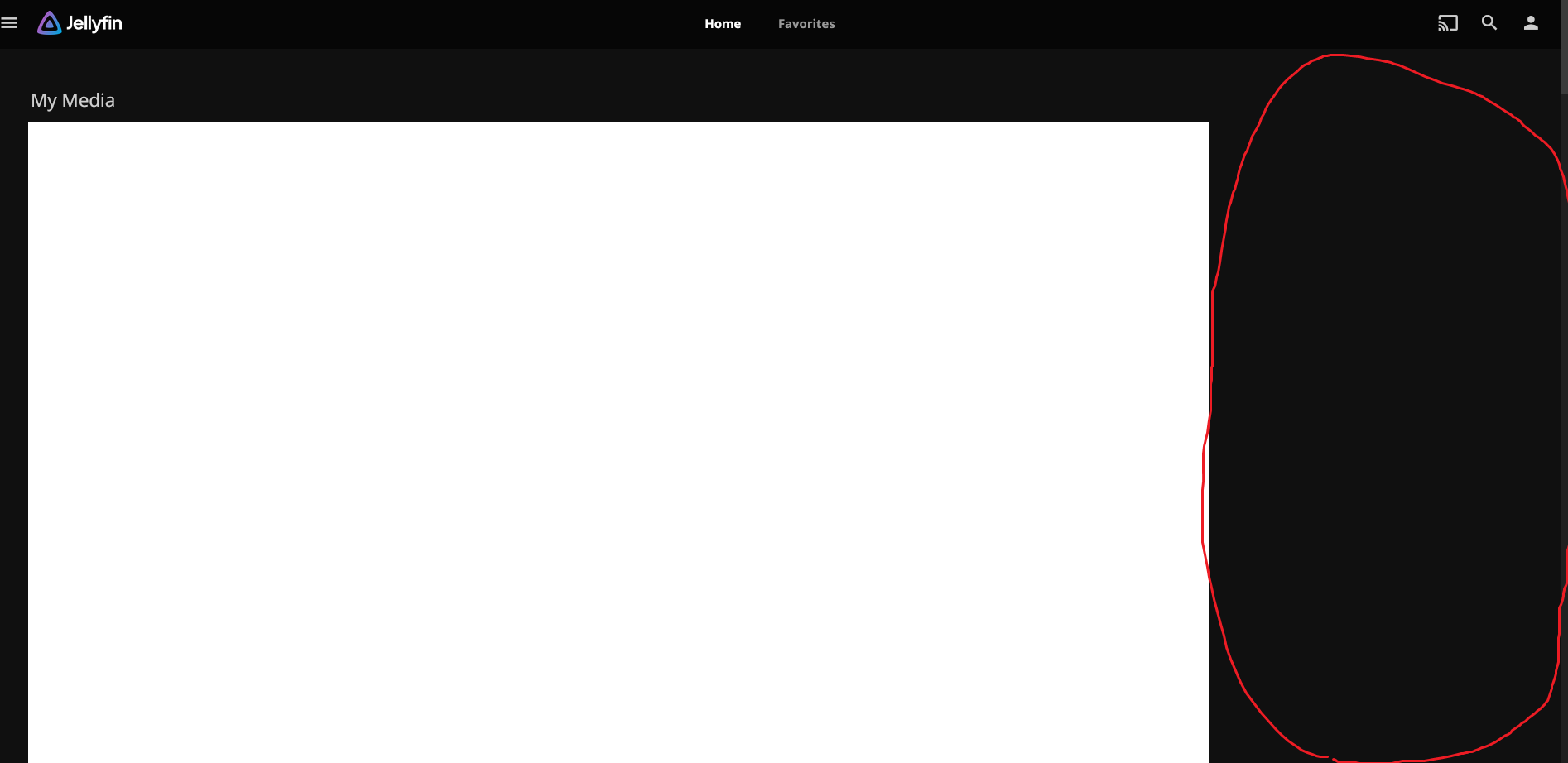
 최근 업데이트후 FHD 기준으로 우측에 여백이 생기는걸 없에는게 목표입니다
최근 업데이트후 FHD 기준으로 우측에 여백이 생기는걸 없에는게 목표입니다
버튼정도라면 개발자 도구로 style에서 찾아서 숨겨버렸지만, 저기까지 다룰만큼 실력은 안 되네요
혹시 구버전처럼 꽉 차게 배치 가능한 방법이 있을까요?
http://www.2cpu.co.kr/hardware_2014/44147
컴 케이스 작다고 불타거나 하지 않아요



display: -webkit-flex;
display: flex;
justify-content: center;
}
.emby-scroller {
padding-left: 2%;
padding-left: max(env(safe-area-inset-left), 2%);
padding-right: 2%;
padding-right: max(env(safe-area-inset-right), 2%);
}
이렇게 추가 하시고 안되시면 2% 뒤쪽에 !important 로 강제 해주시면 될것 같습니다.
.emby-scroller {
padding-left: 2% !important;
padding-left: max(env(safe-area-inset-left), 2%);
padding-right: 2% !important;
padding-right: max(env(safe-area-inset-right), 2%);
}
important로 강제했을때랑 안 했을때 동일하게 잘 적용됩니다 (가로 4 -> 5개로 늘어나서 꽉 참)
계정은 예정대로 27일에 삭제 예정이니 그동안 혹시 필요한게 있으시면 받거나 보시면 됩니다 (다운은 각 영상의 섬네임에 커서 오버시켰을때 나오는 ...을 누르면 메뉴가 있습니다)
고호환성 스트리밍이 목표라 H.264 8bit 720P로 되어있지만 원본 소스는 최저 1080P 이상 + CPU 인코딩 + 높은 프로파일을 써서 엄청나게 시간 갈아서 생성한거라 화질 효율은 보장됩니다 (Ryzen 5 4500U기준 재생 속도의 60~80%밖에 안 뜰정도의 설정입니다)
해드릴 수 있는게 이런것밖에 없네요
제 친구랑 성격 비슷하신것 같네요 .. quicksync 갈켜줘도 화질 떨어진다고 cpu 로만 엄청 느리게 인코딩 하는 친구 있었는데
걸그룹 뮤직비디오
문젠 트랜스코딩인데, 720P 고화질을 감당 못해서 트랜스코딩으로 깍는거면 Q20이하를 설정해야 합니다
이러면 문제가 심각해져요 (원본 화질이 나쁘면 심각하게 화질이 나빠집니다)
결국 화질을 1이라도 높일려고 노력해야하고, 저런 사태를 피할려면 용량 효율을 1이라도 높여야 합니다
이 2가지를 동시에 달성할려면 결국 매우 빡센 설정을 써서 시퓨만으로 처리하는 수 밖에 없어지더군요
거기다 HW가속으로 처리하면 설정을 빡세게 설정하는데 한계가 생깁니다